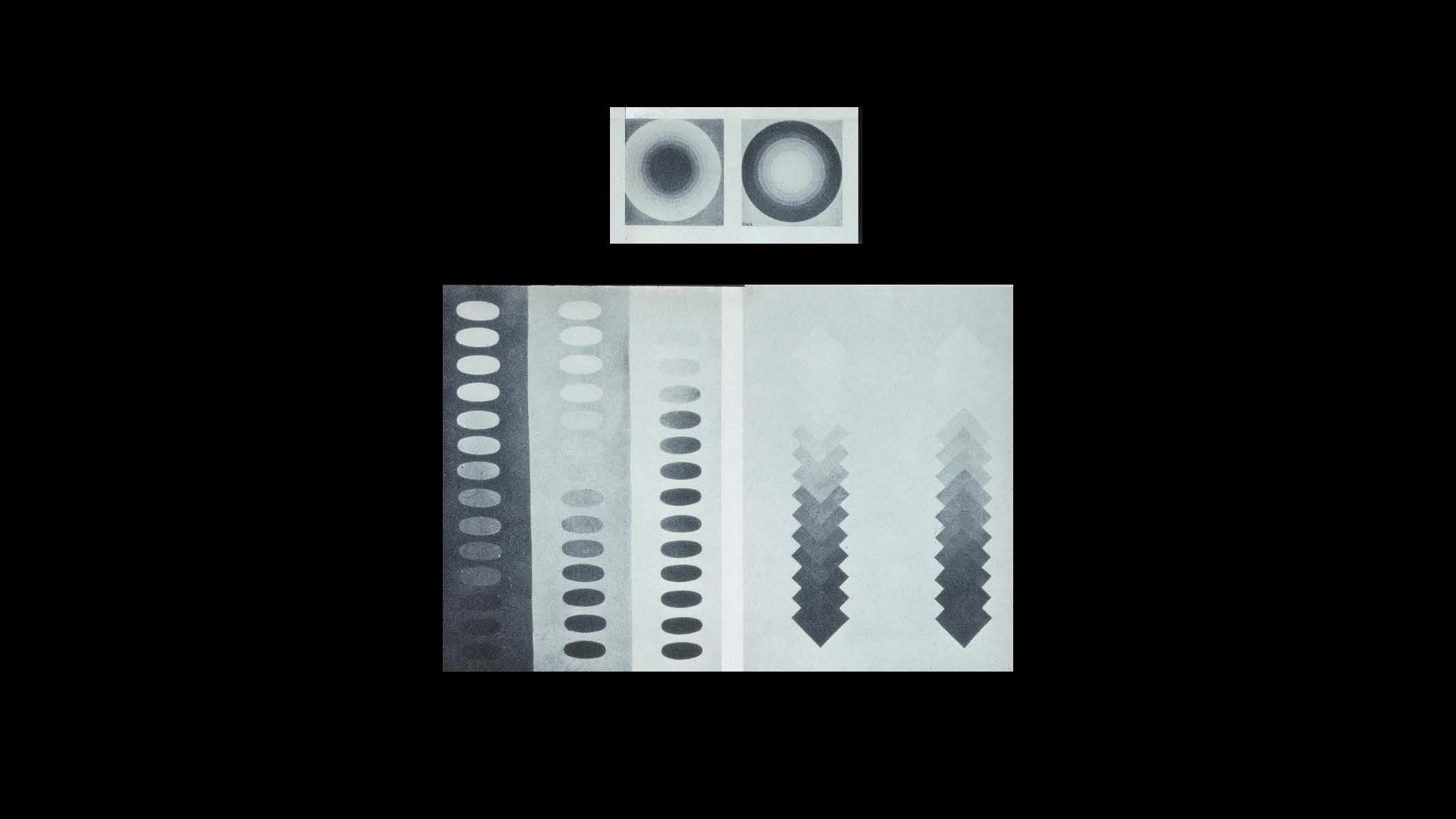
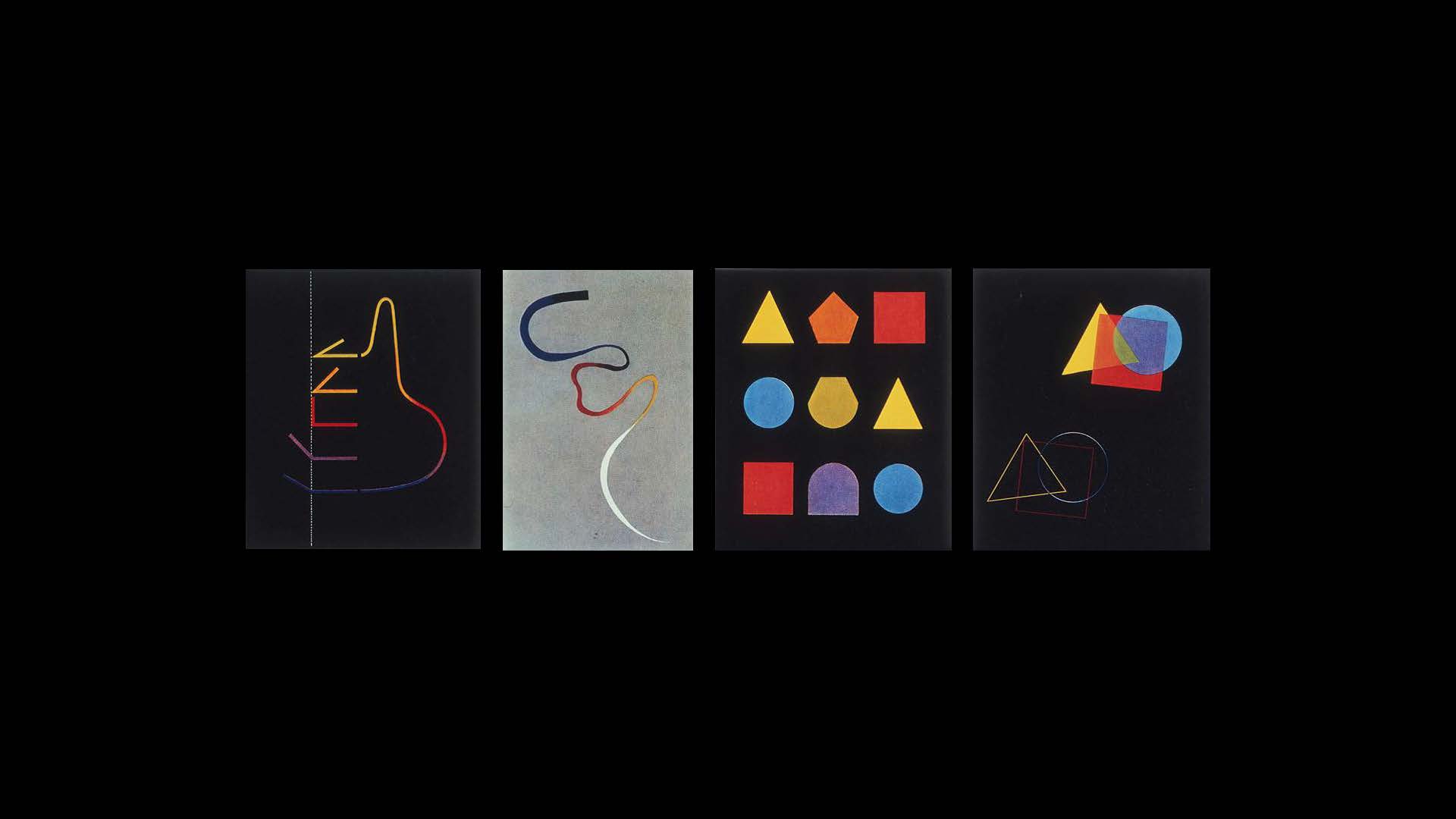
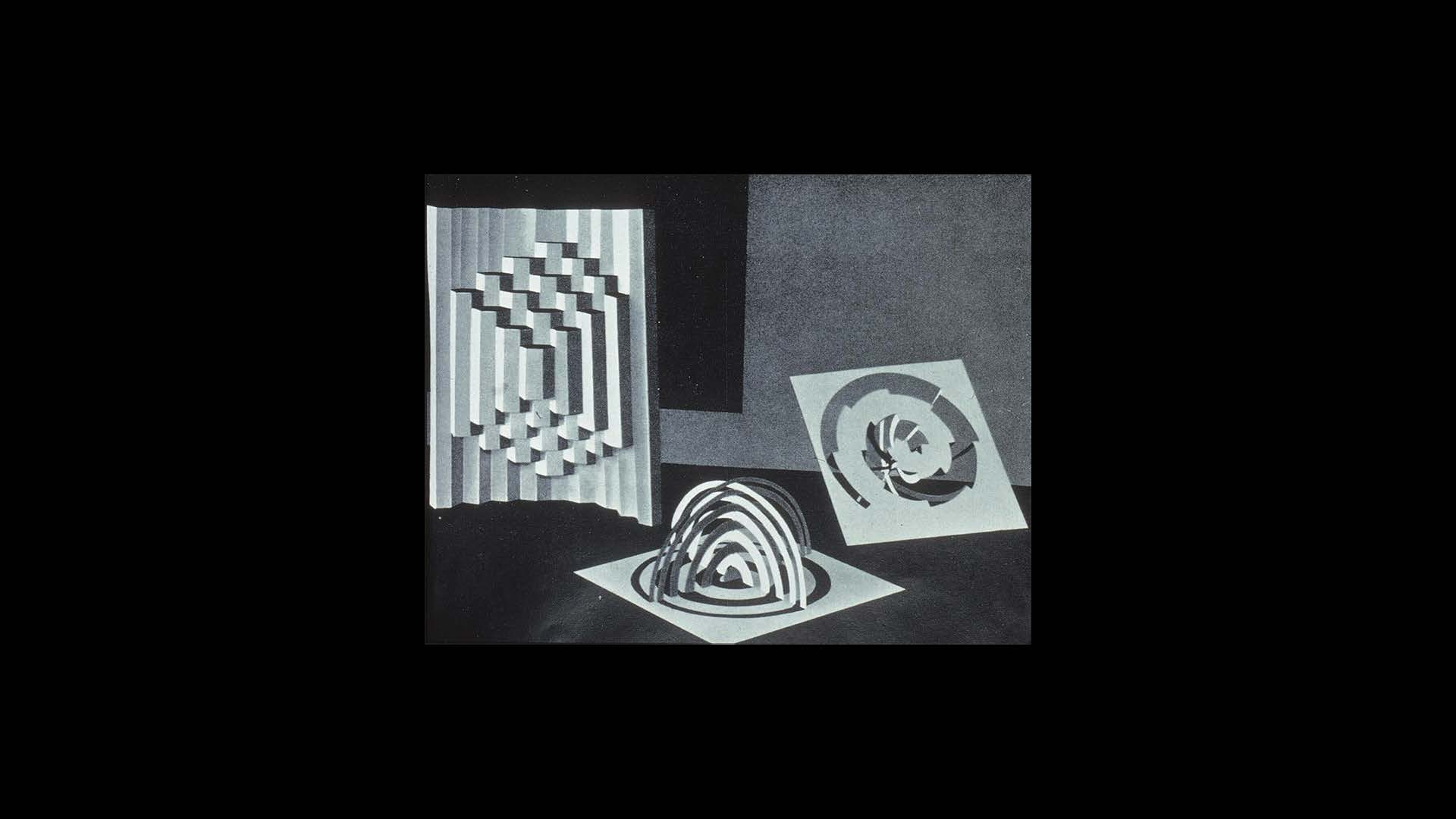
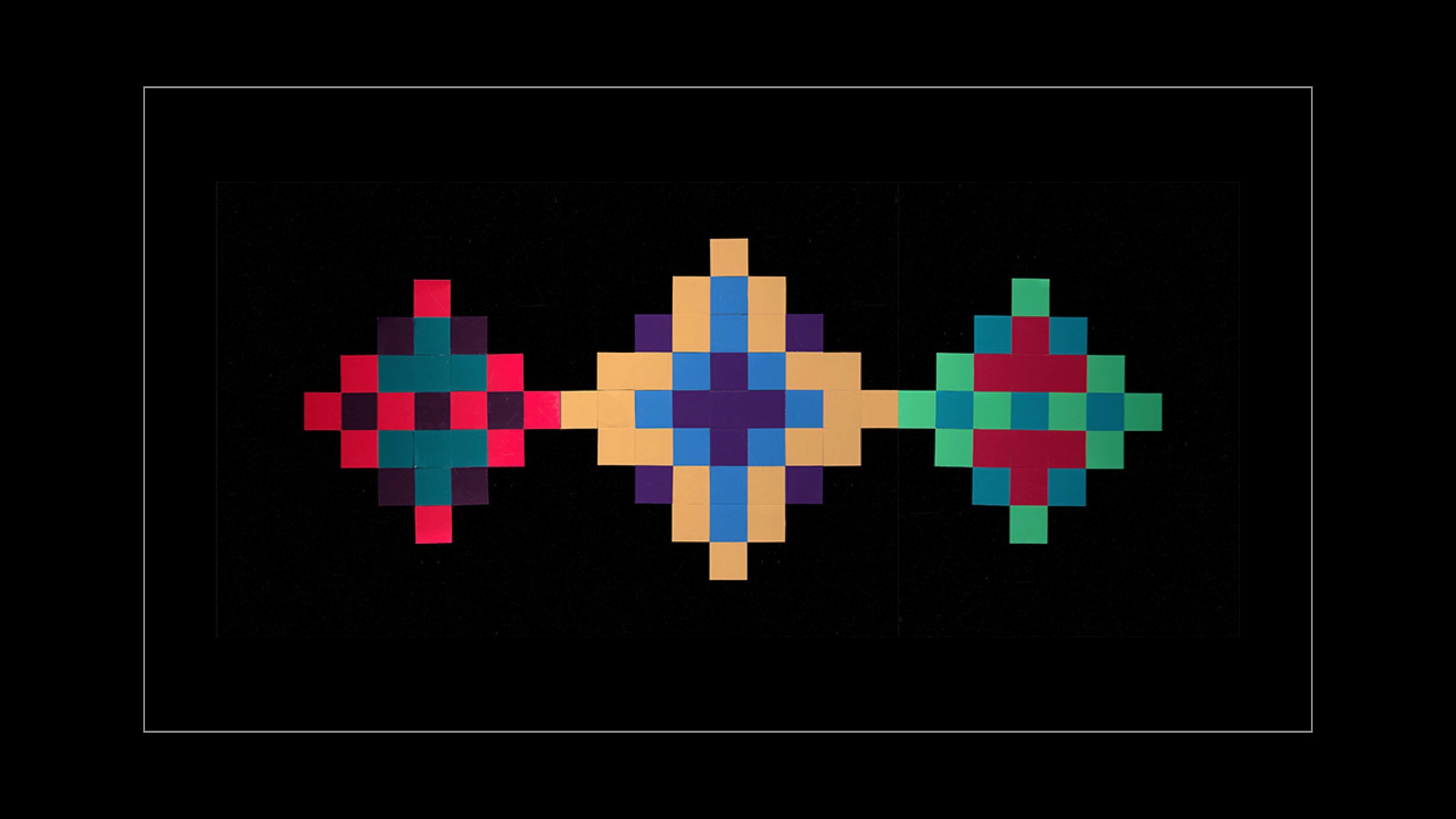
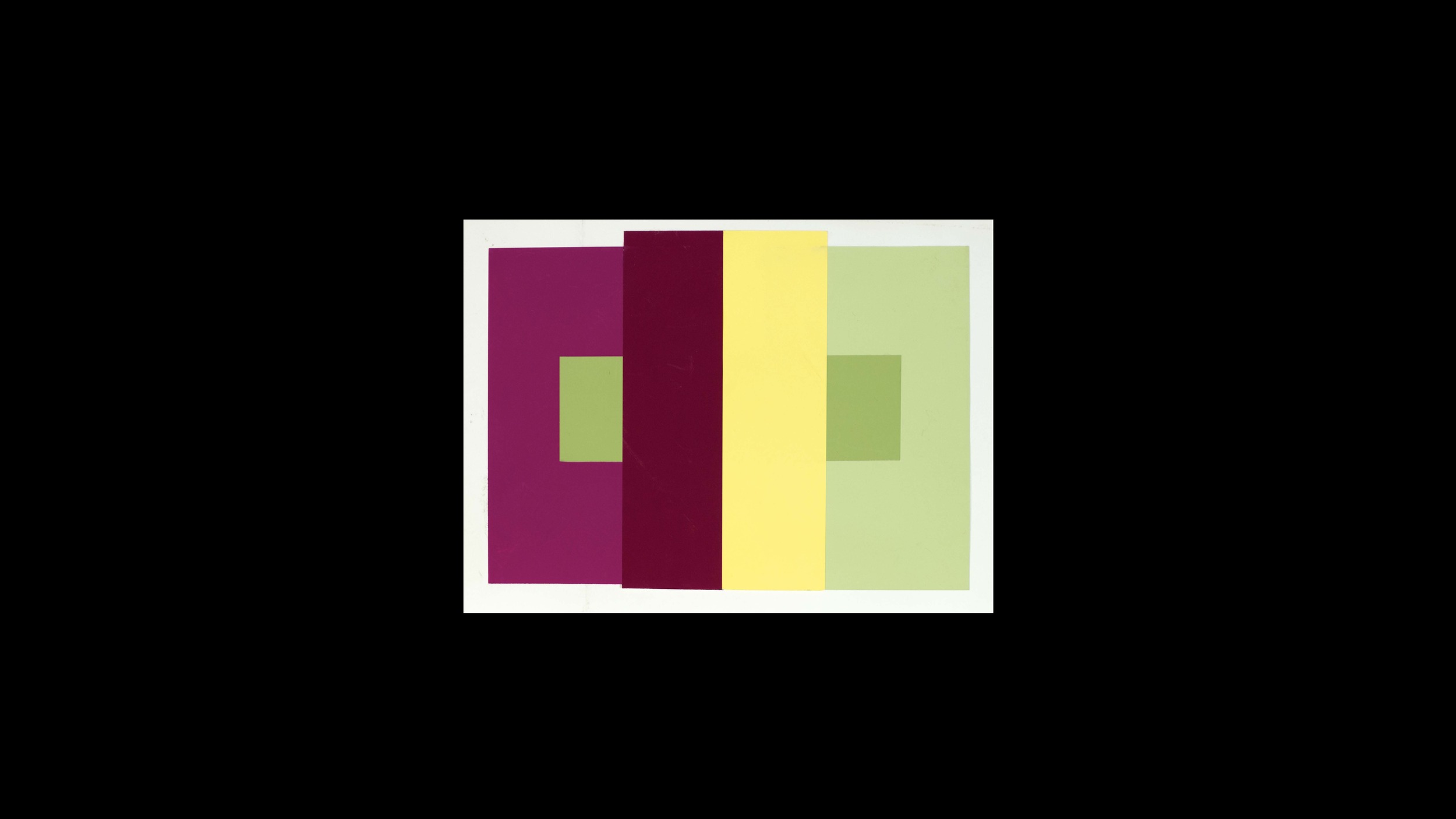
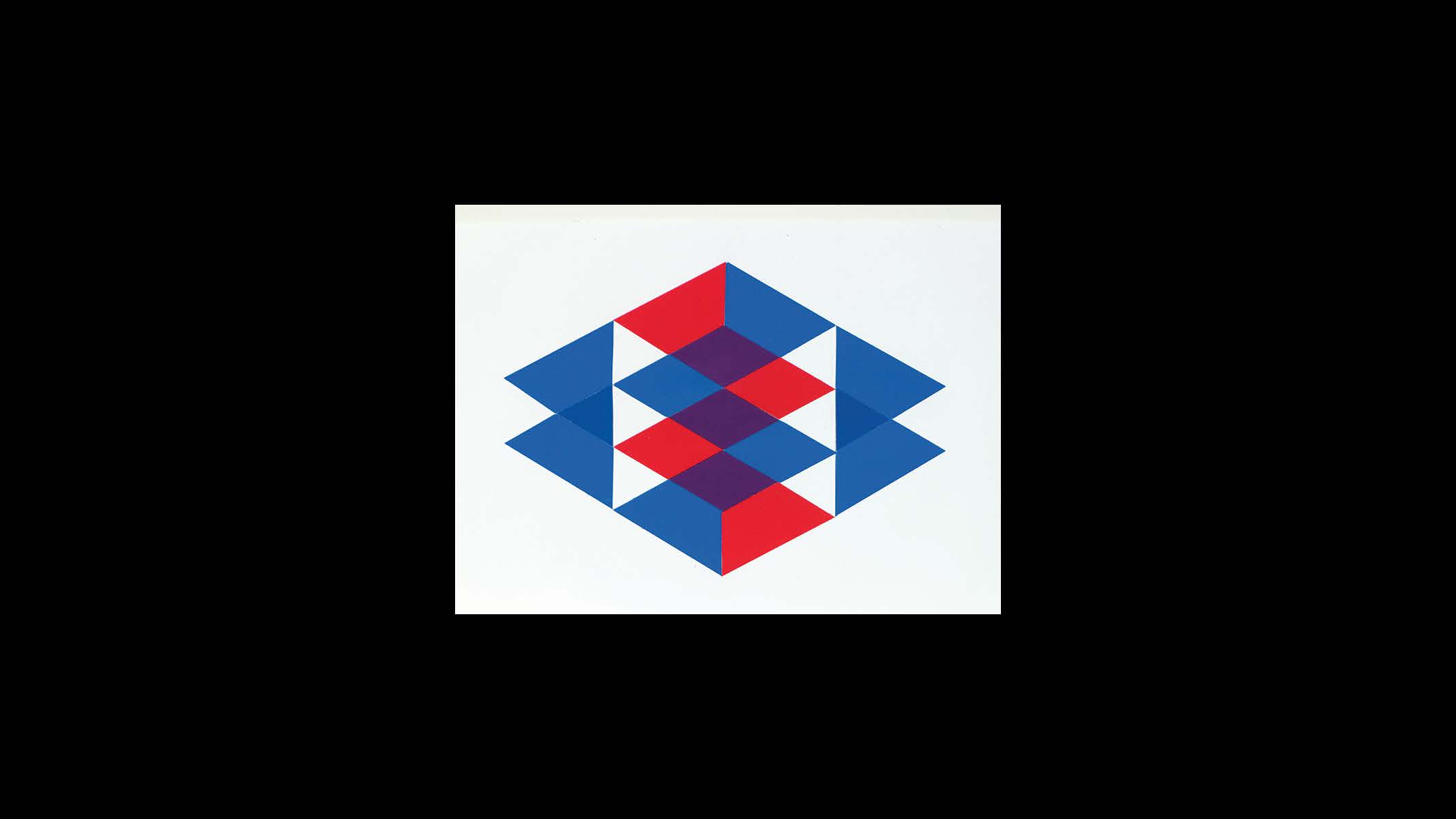
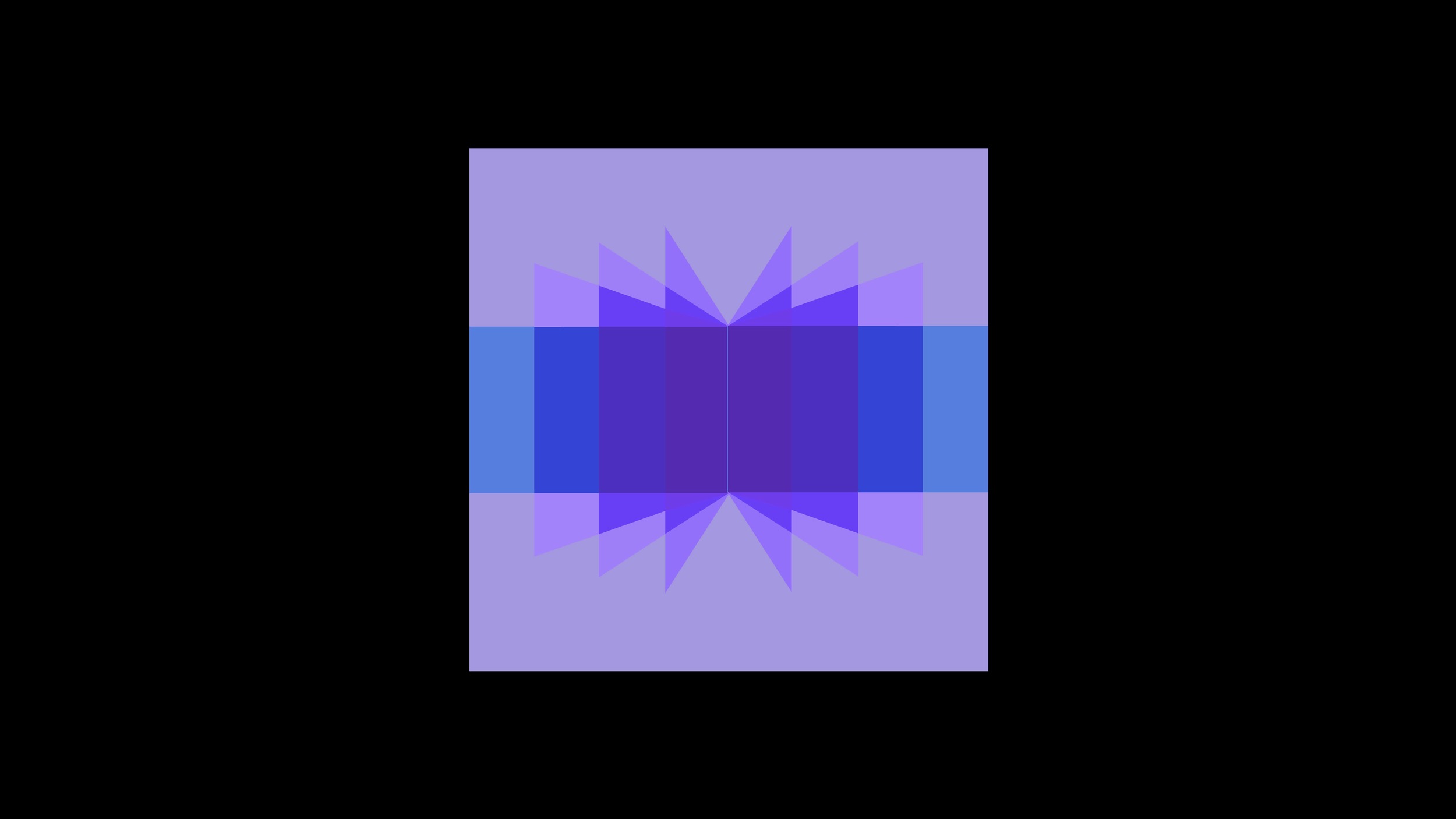
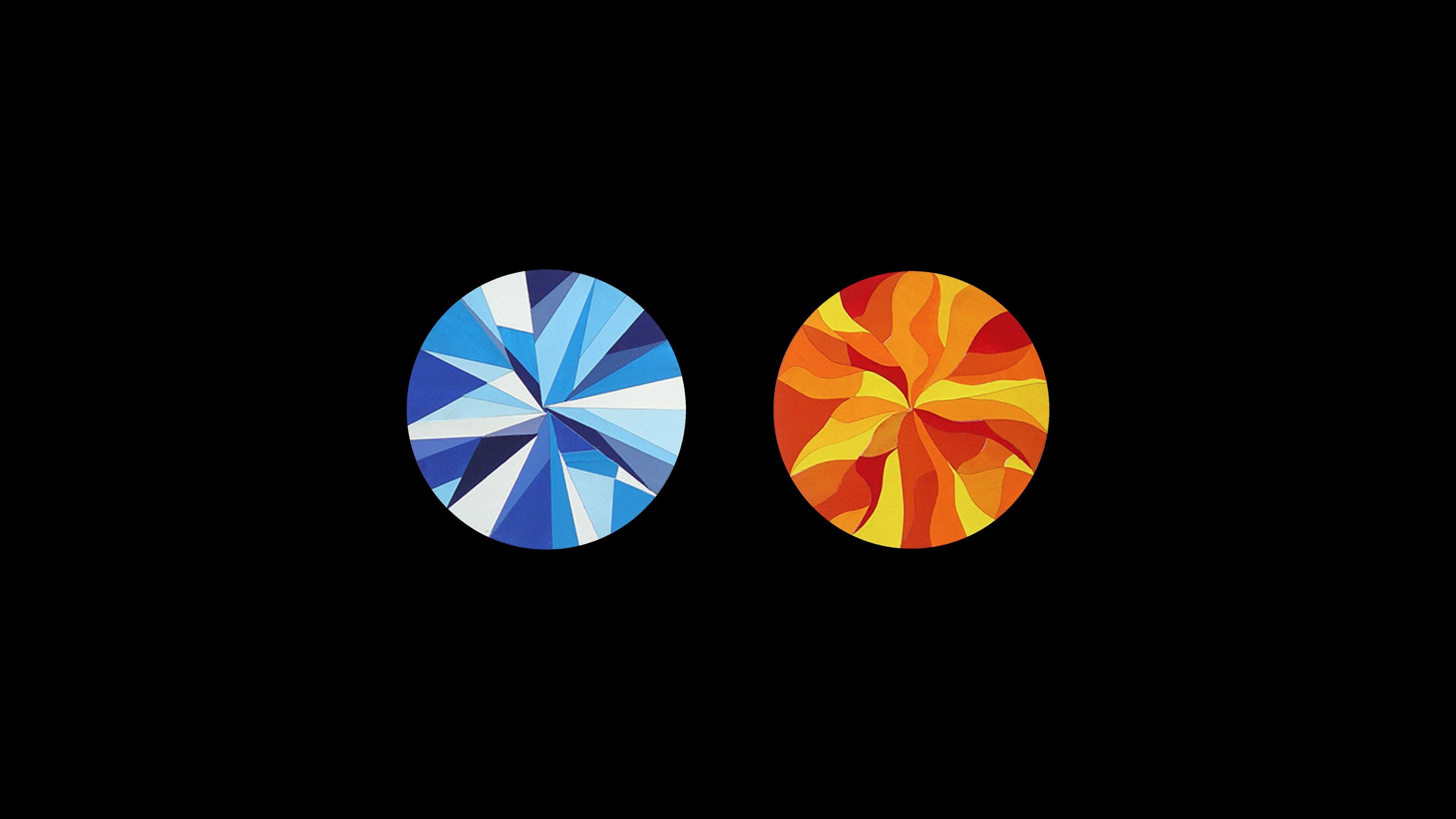
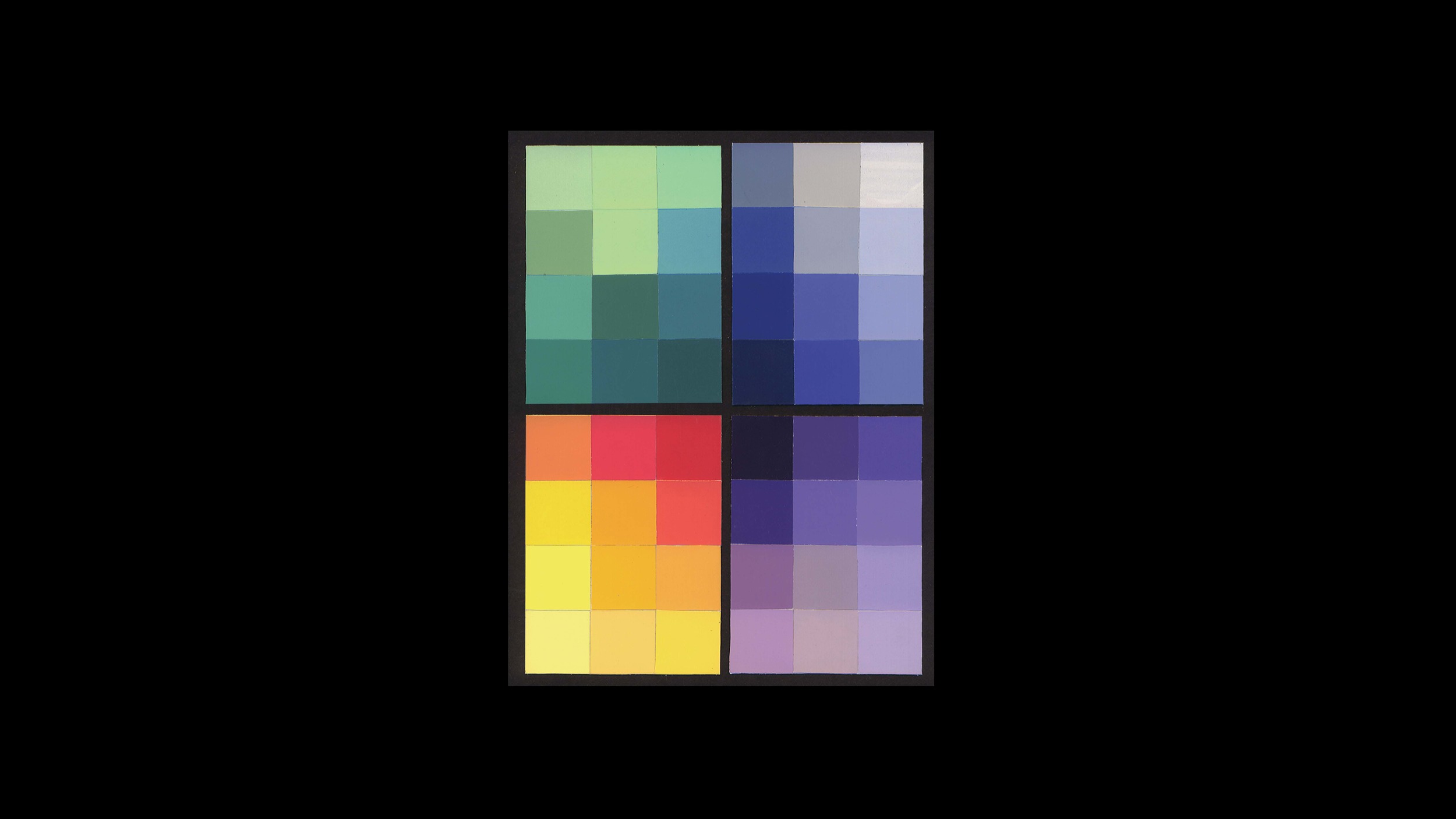
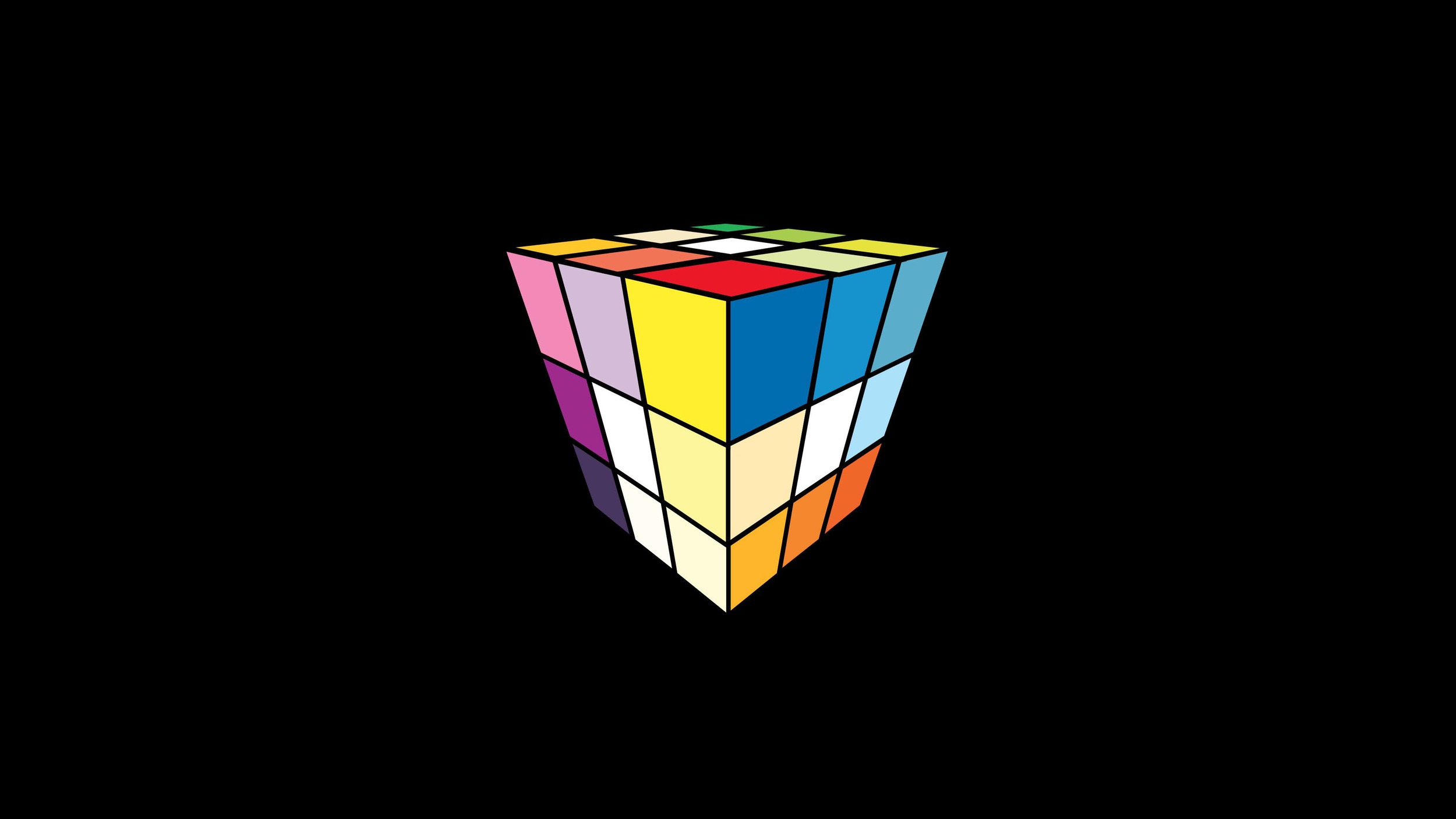
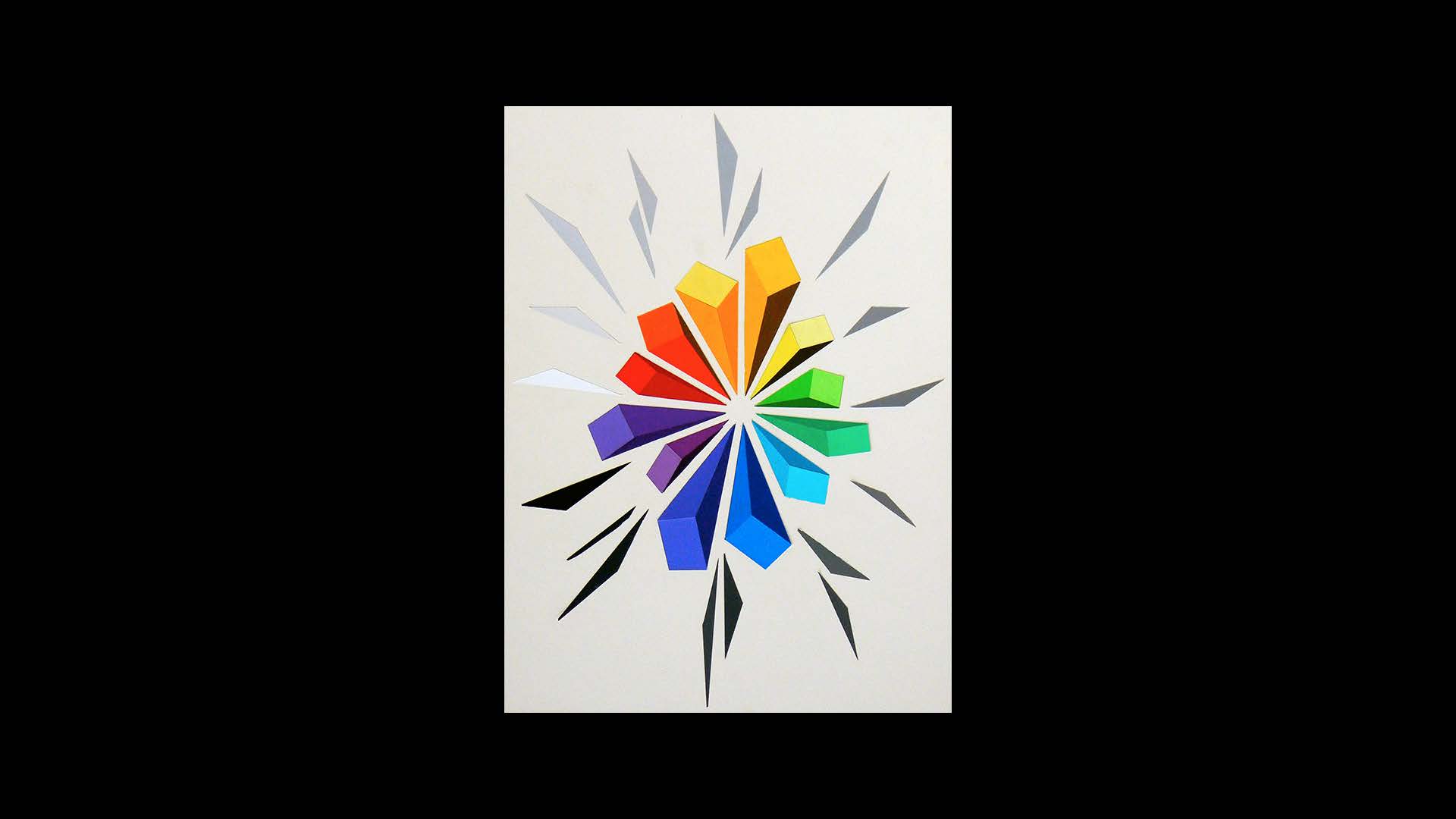
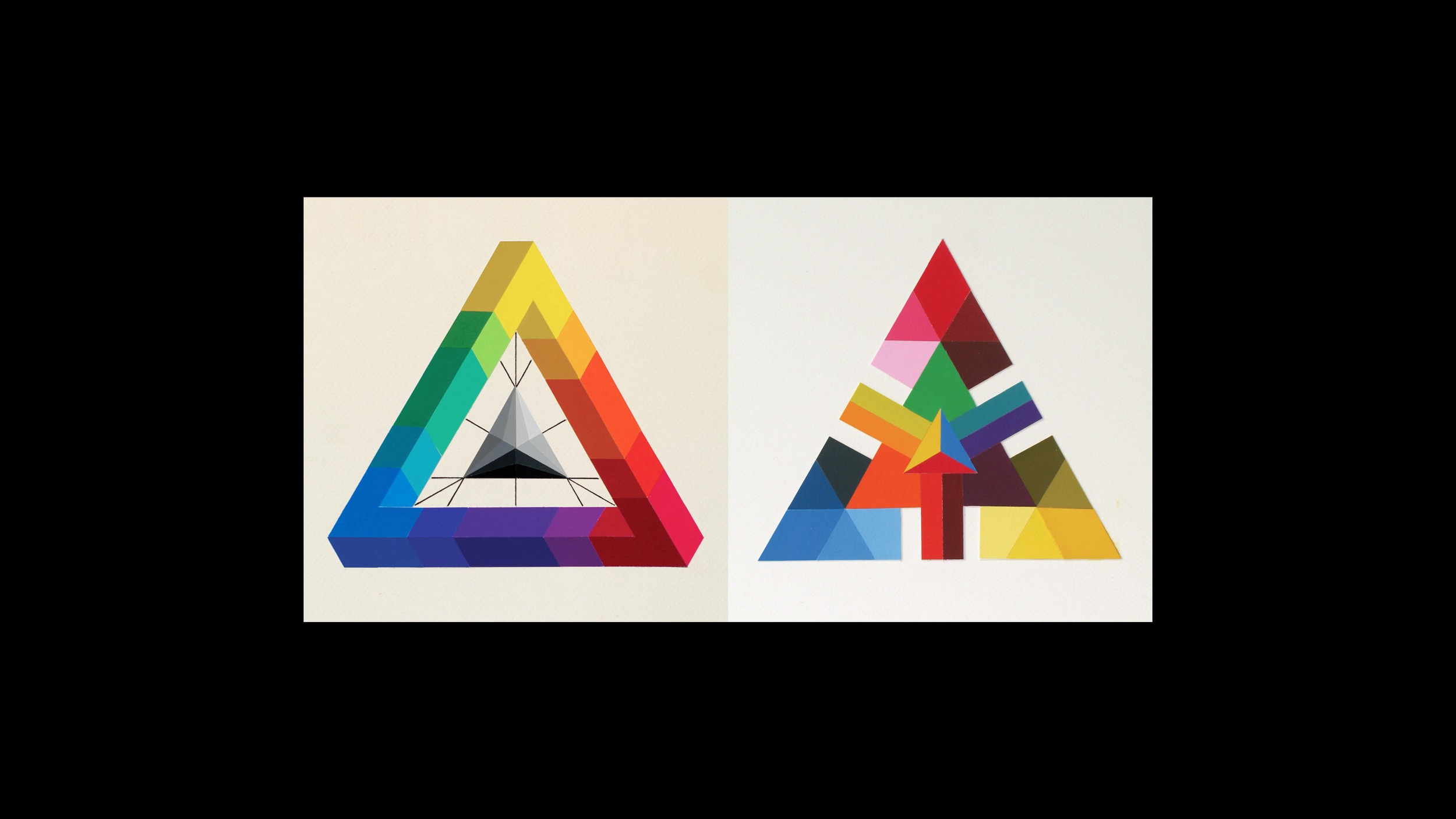
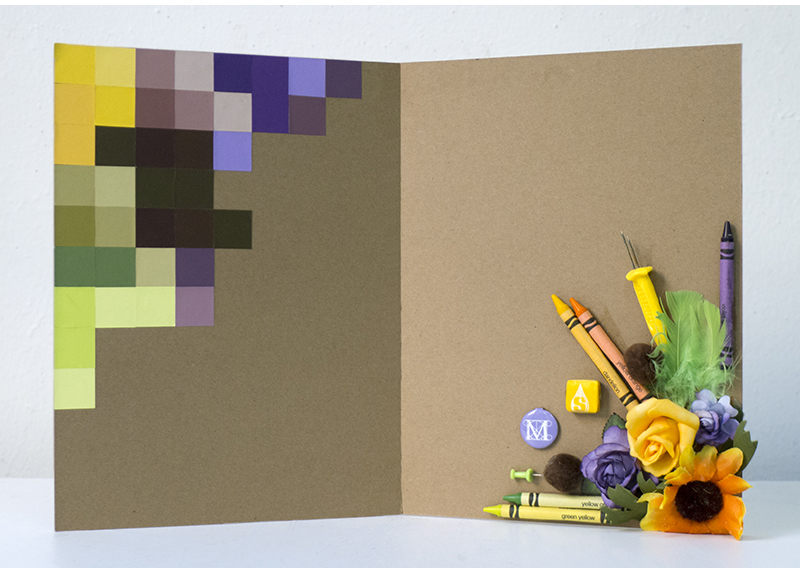
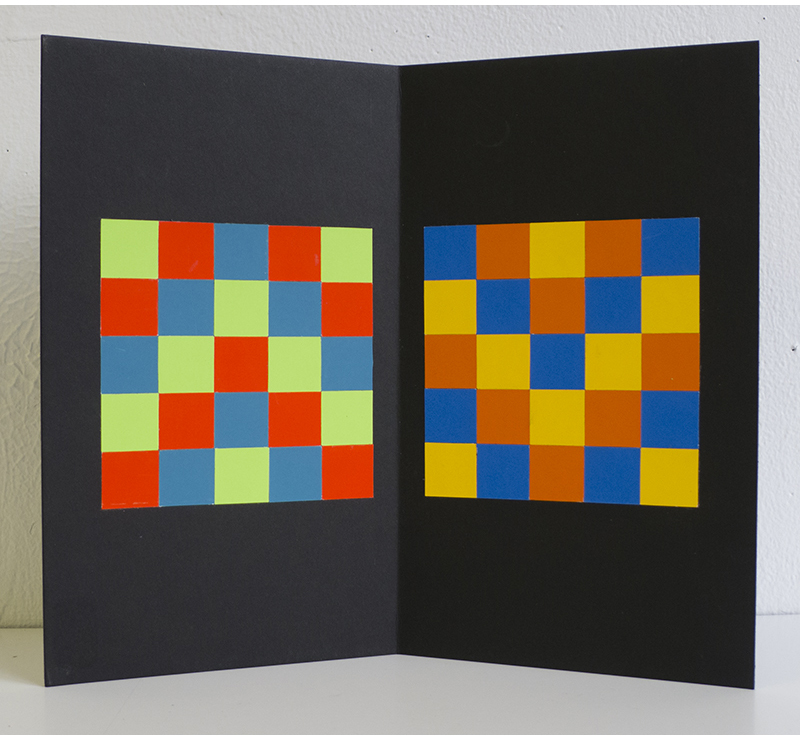
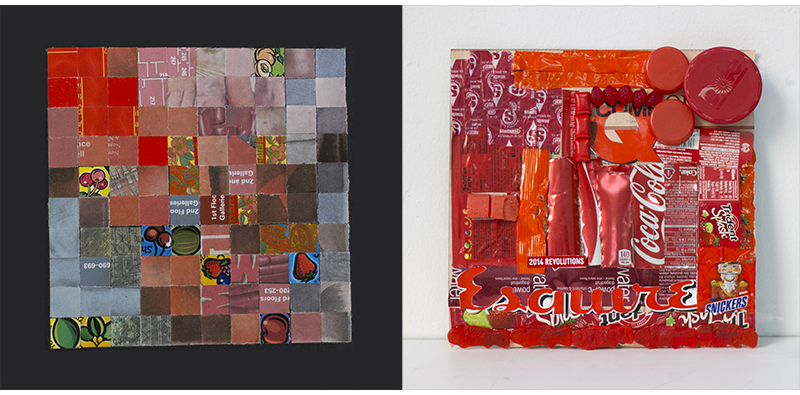
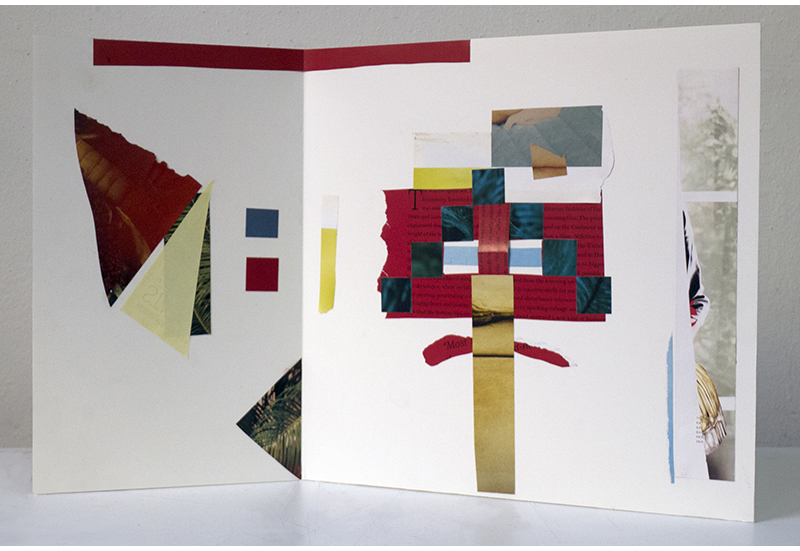
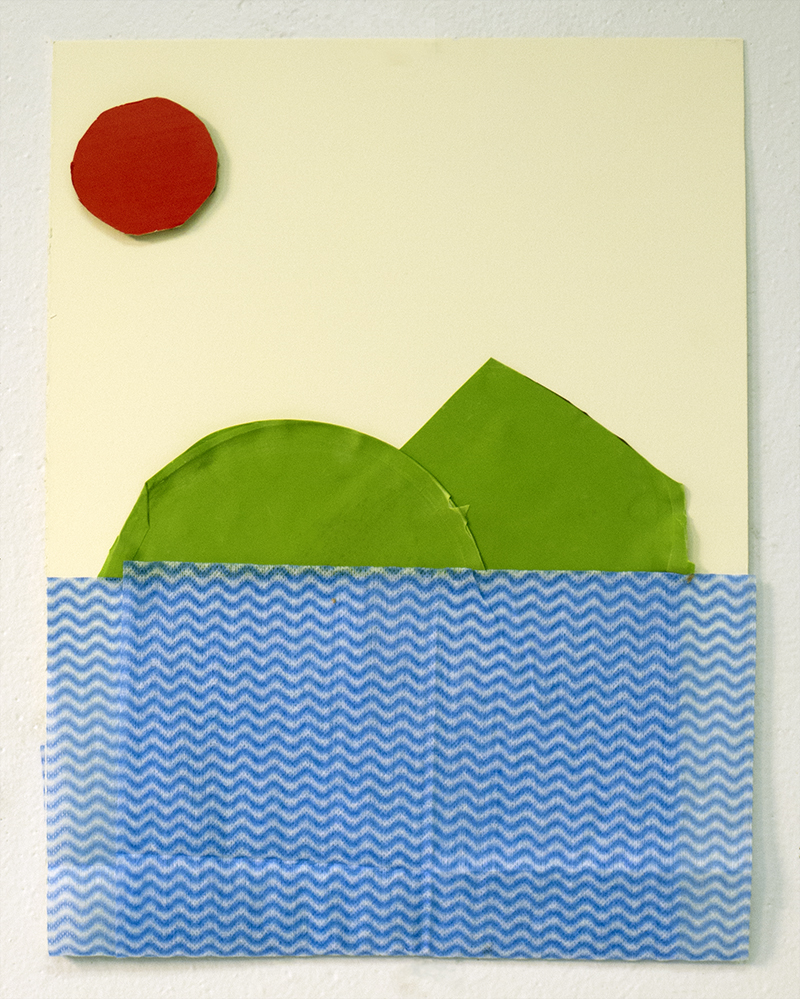
These color projects, recently created by my Visual Language students, are based on color experiments originally taught by the painter, designer, writer and teacher, and my hero, Josef Albers http://www.moma.org/collection/artist.php?artist_id=97.
The color illusion assignments that Albers gave us have become icons of the art school experience:
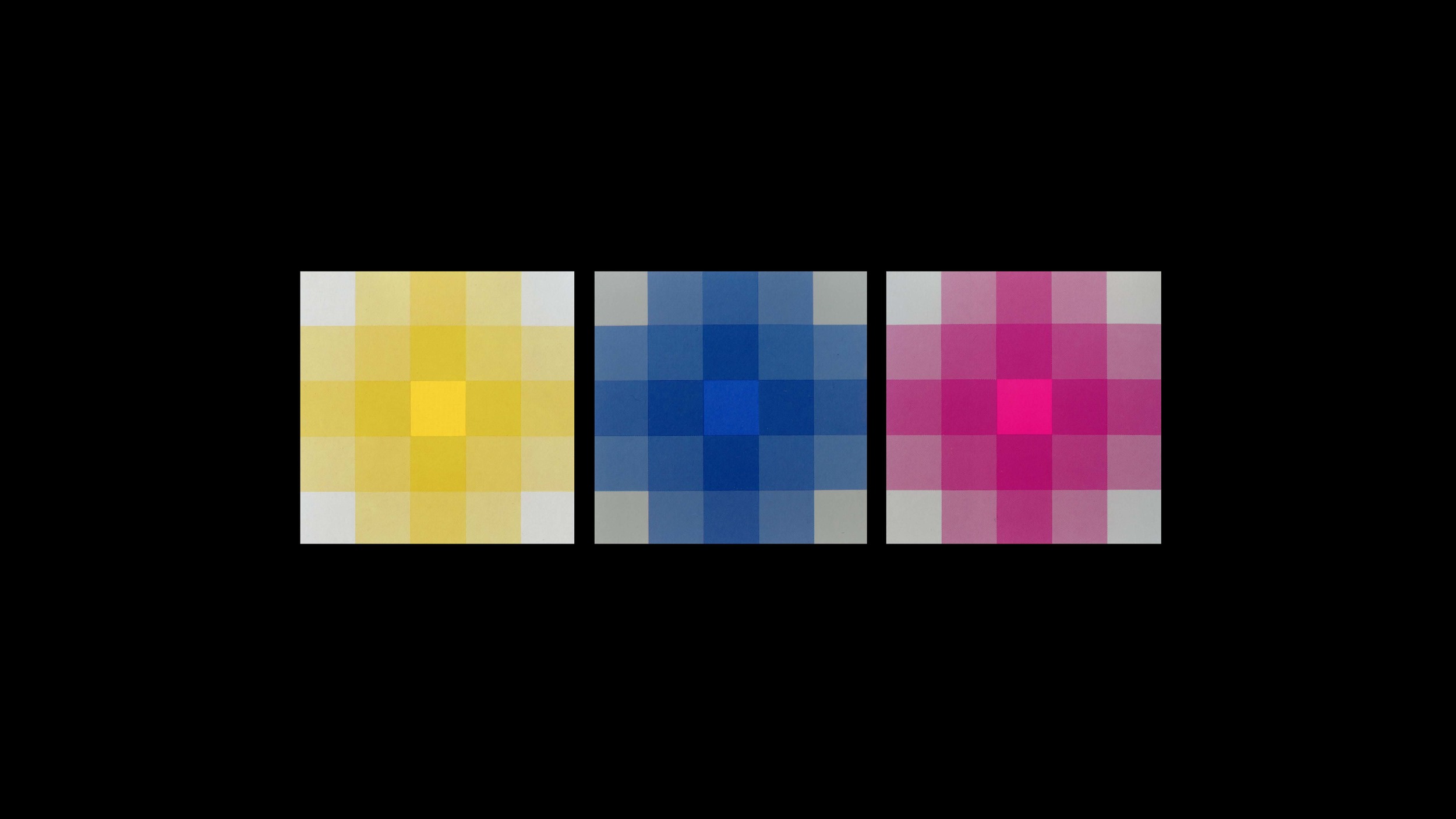
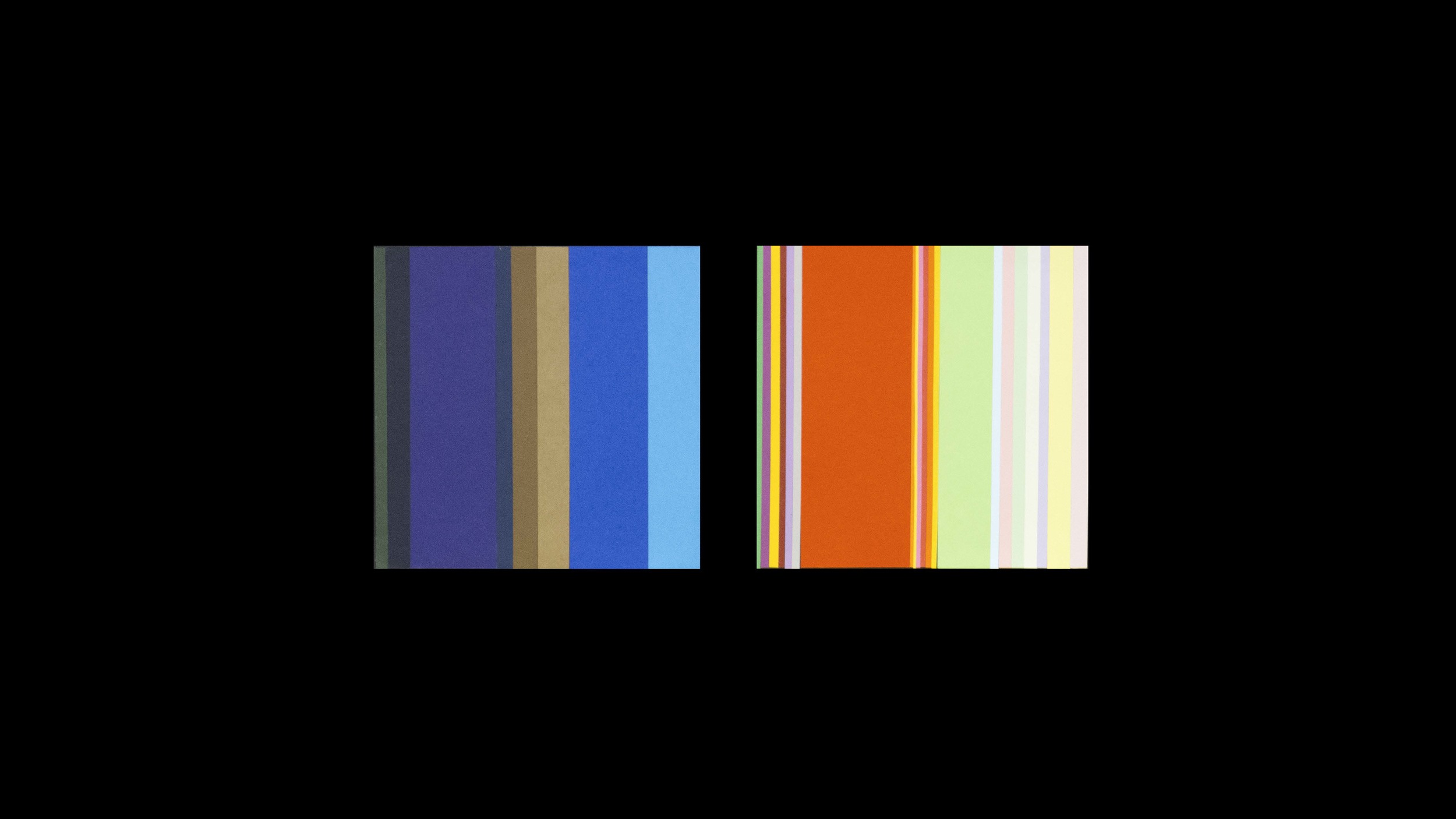
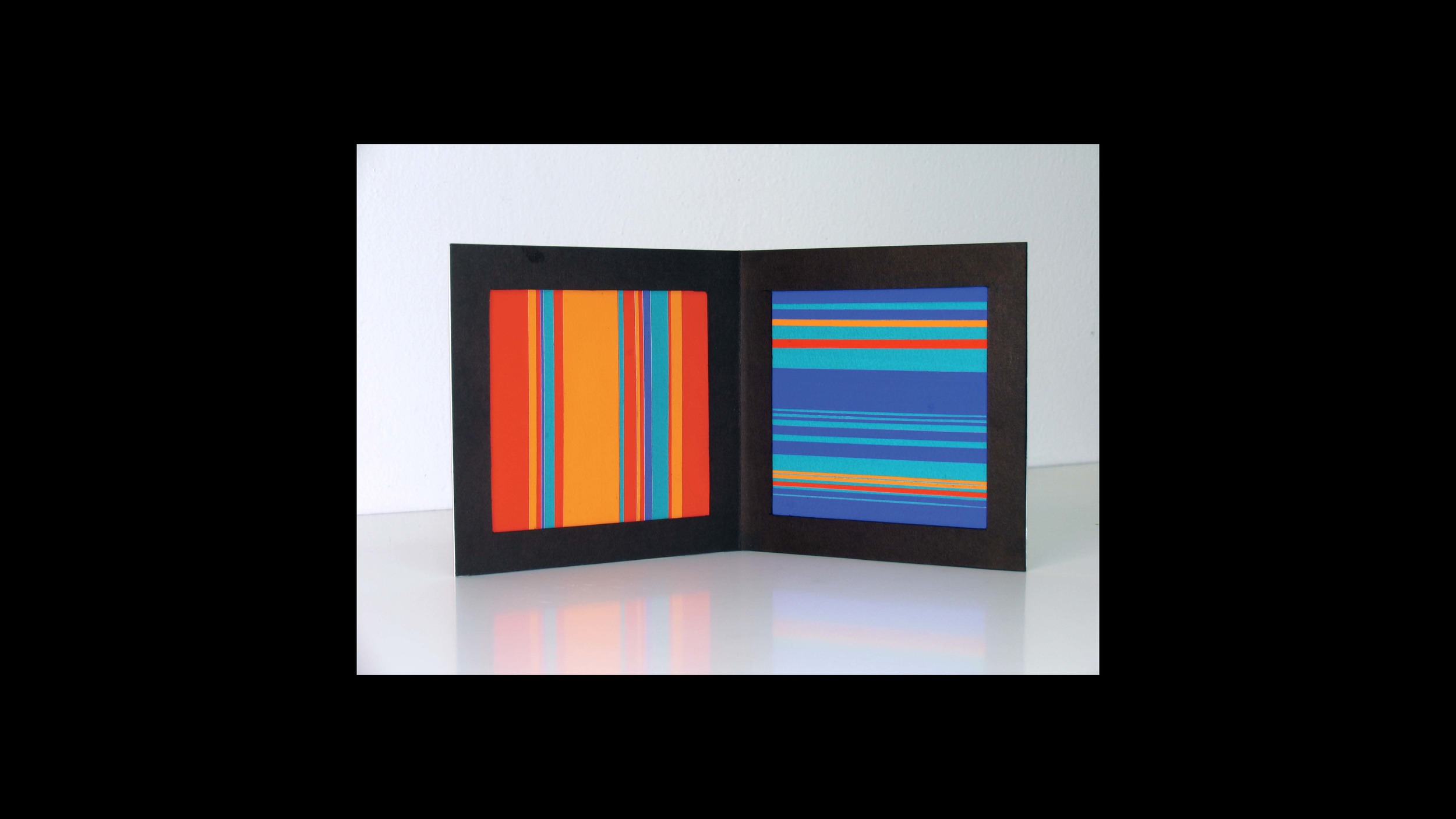
– make one color look like two
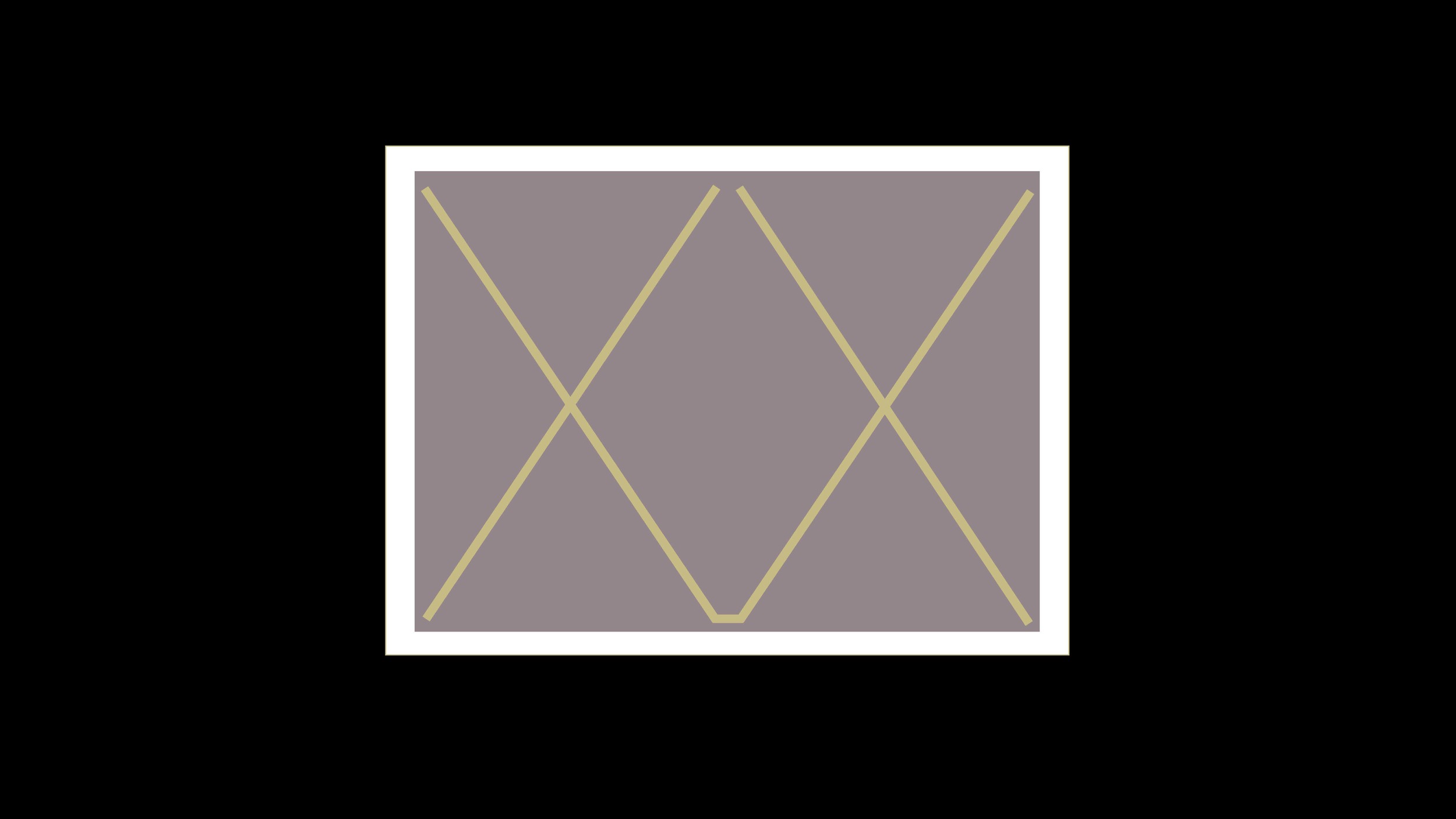
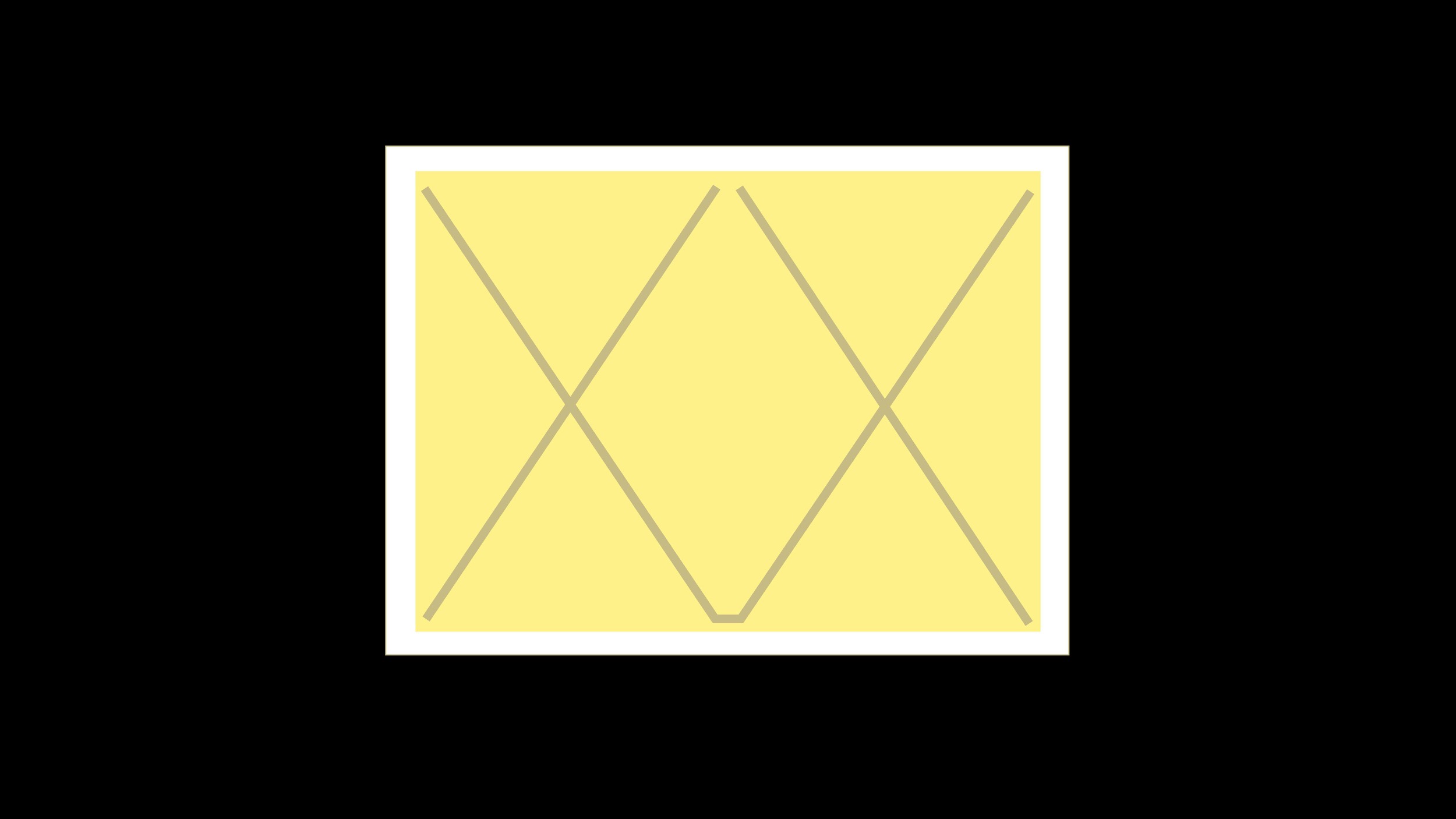
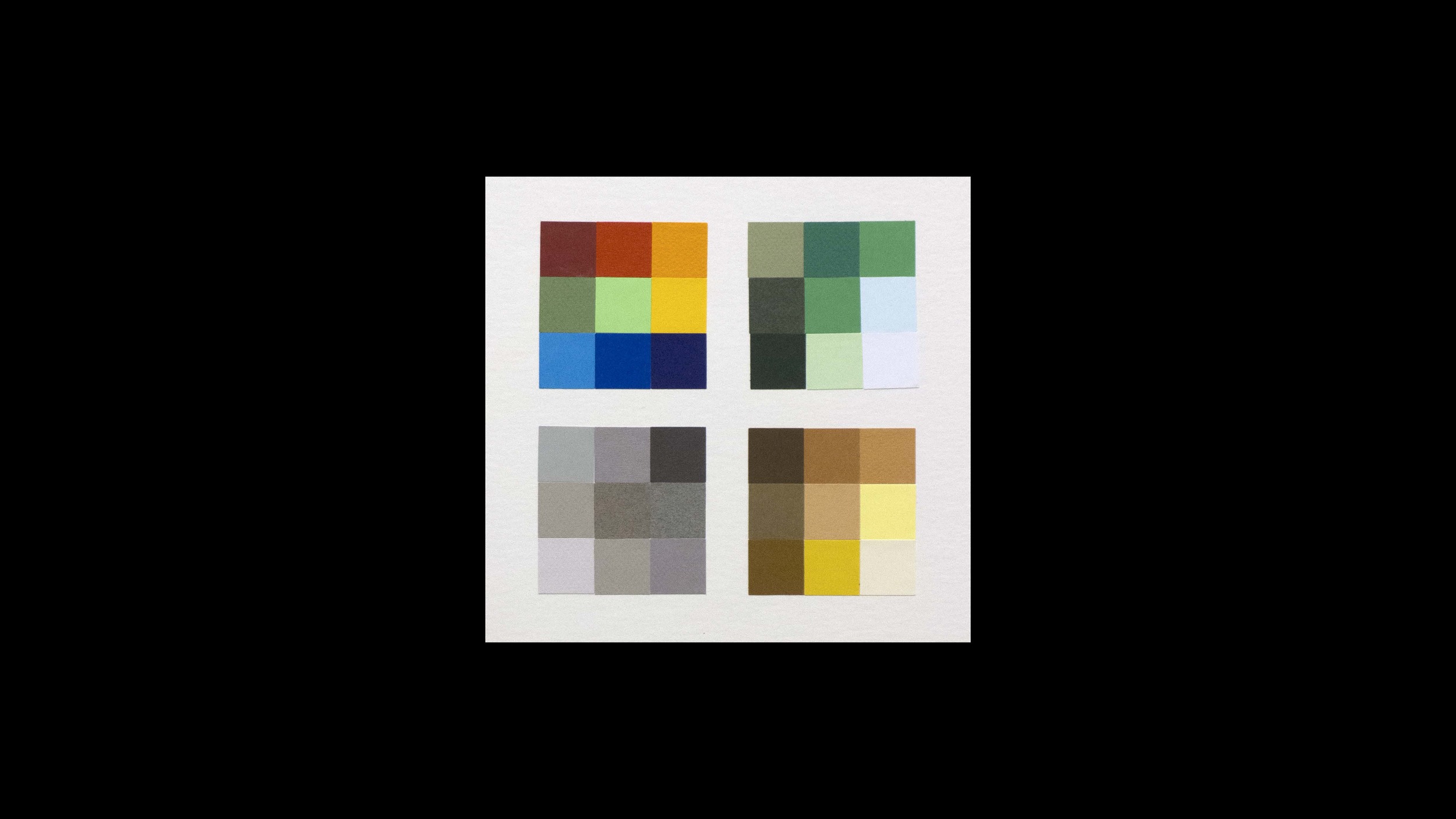
– make two colors look alike
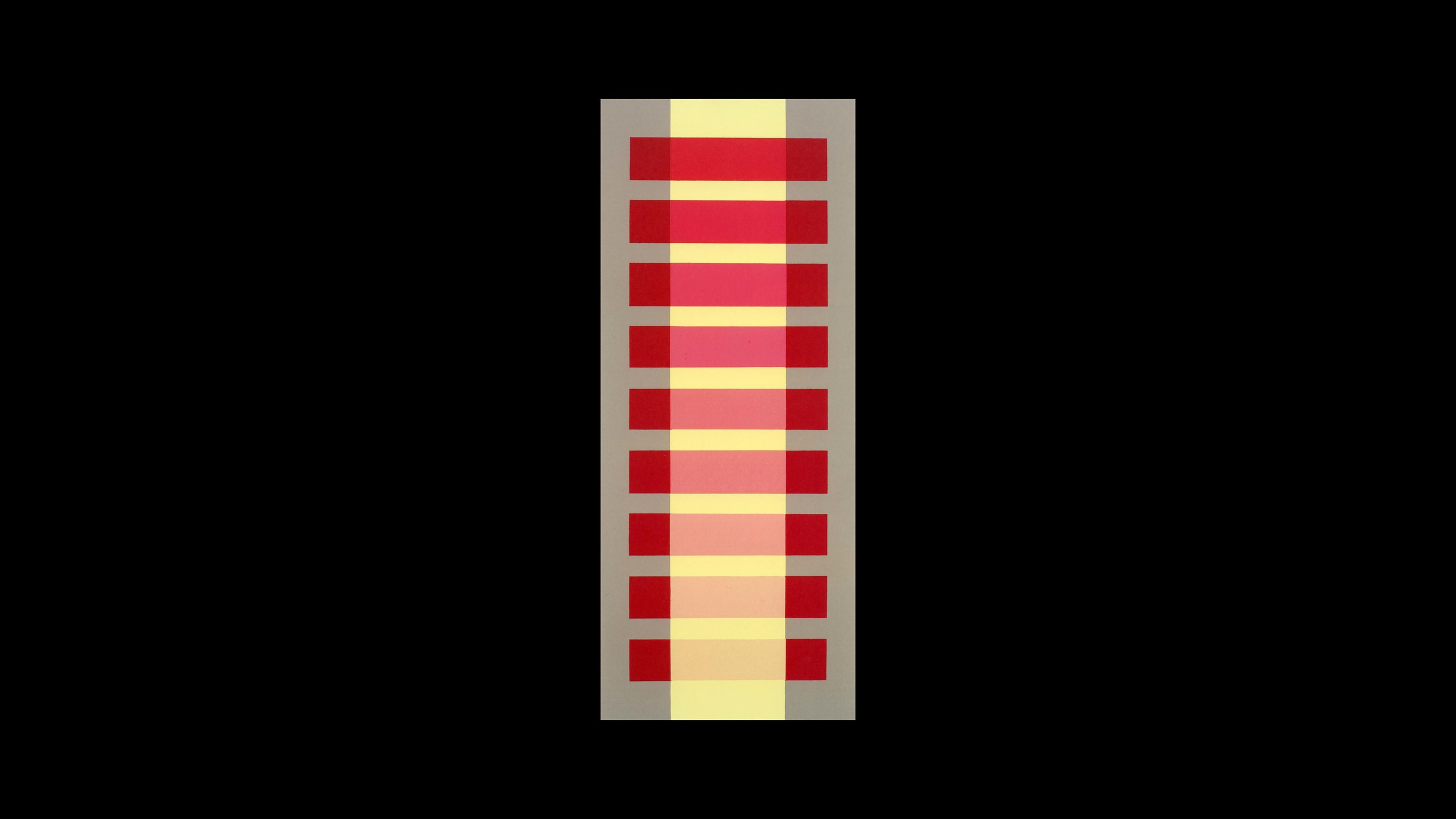
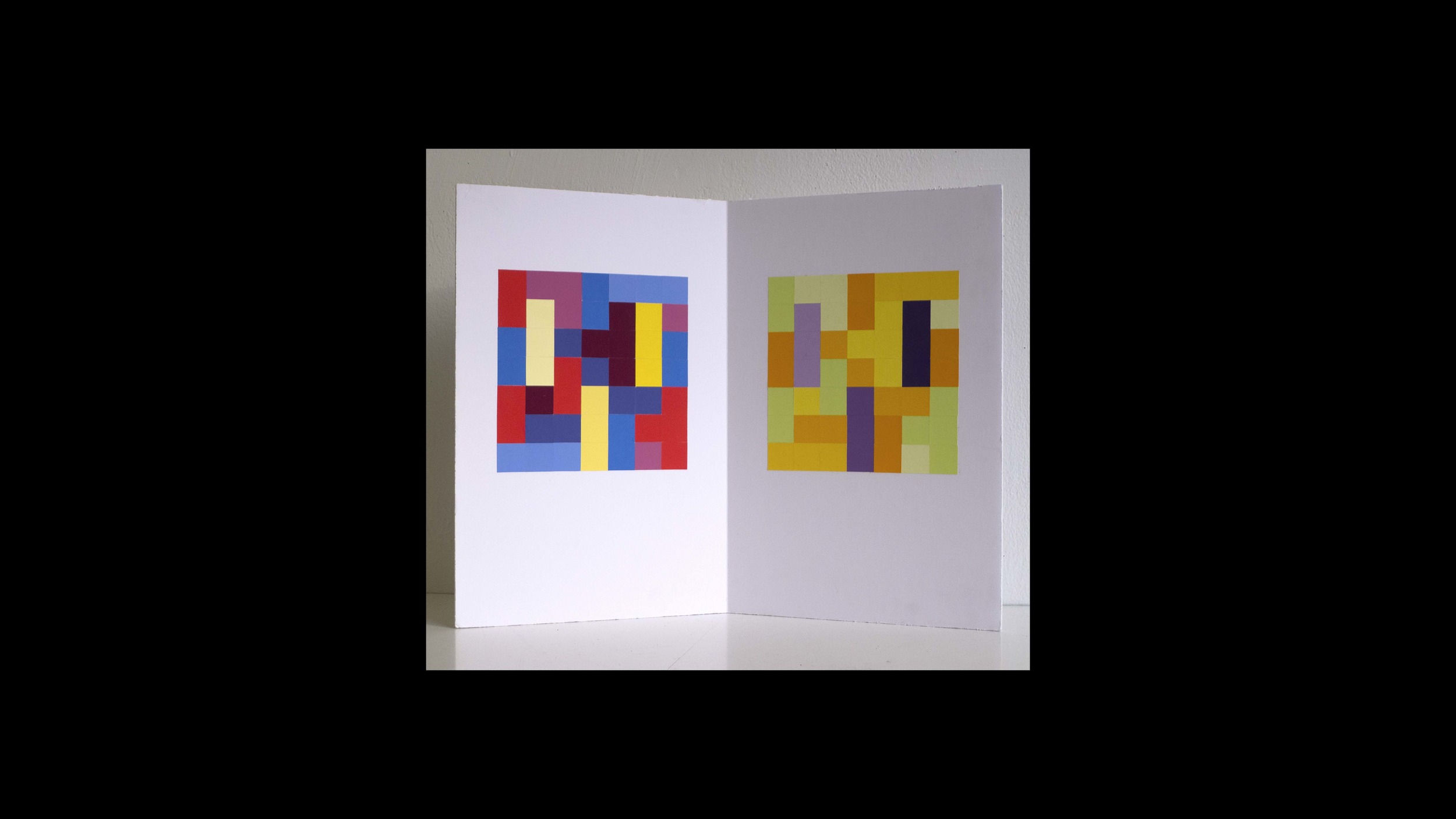
– make opaque colors appear transparent
The goal of all the color illusion experiments was, and is, to make us hyperaware of "the relativity of color."
What is "the relativity of color"? Stated simply, the identity of a color depends on its situation: the light values and hue contrasts of the background and adjacent colors; the amounts, shapes, placements and boundaries of the colors. In Interaction of Color, Albers eloquently expresses this essential color theory principle: "a color has many faces," and "what counts is not the what but the how."
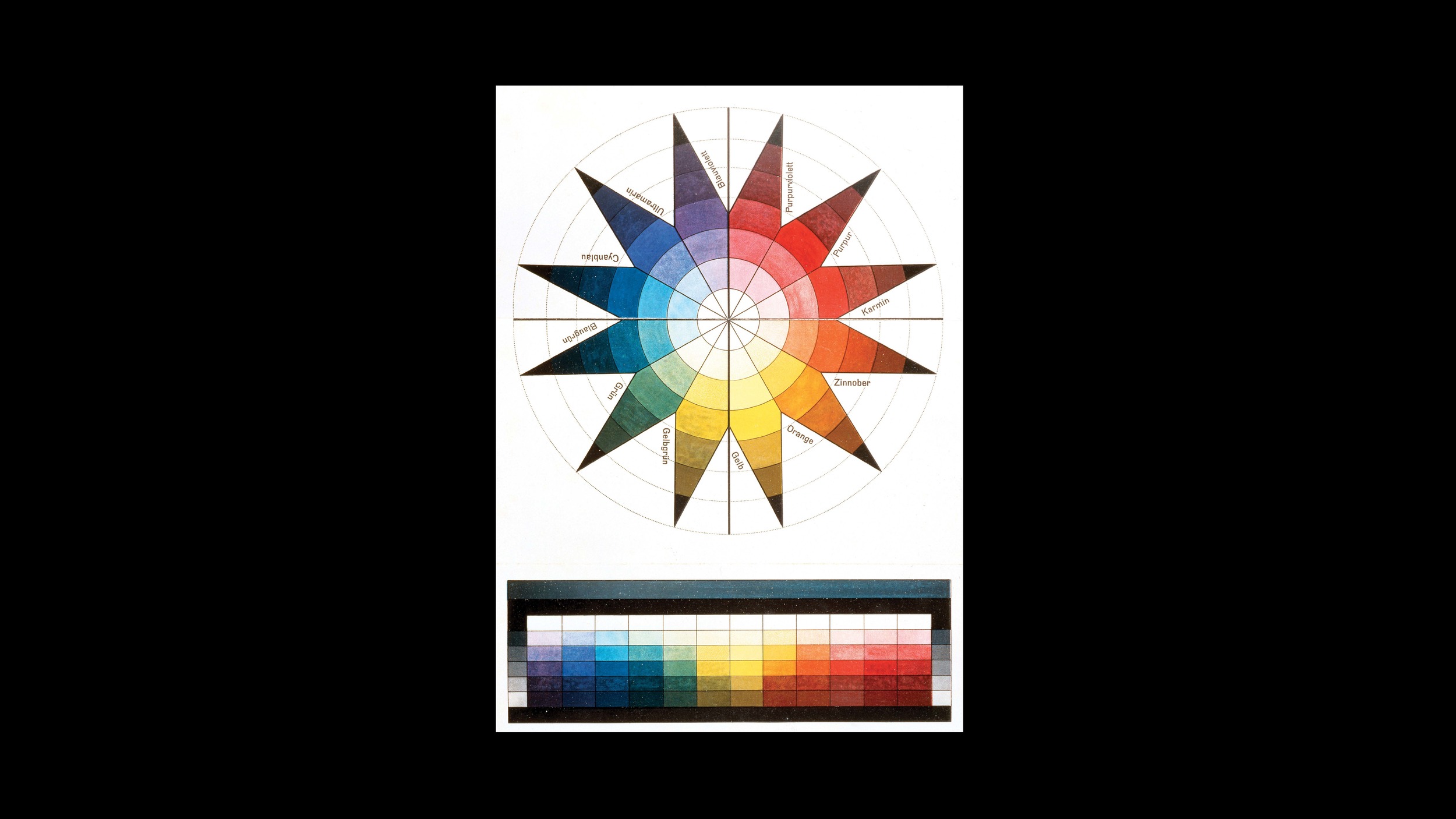
Reading, viewing and studying Albers' Interaction of Color, and Johannes Itten's The Art of Color, is an empowering experience for anyone who desires a deeper awareness of art and design. I highly recommend seeking out these books, and if possible, adding them to your physical book collection.
I confess, with great regret, that I gave away my original copy of Itten's The Elements of Color. At the time I didn't recognize its value—by the second year of art school I was committed to black and white photography, and beyond the principle of light/dark contrast, I didn't have much use for color theory. Now, I use my newer edition of The Elements of Color, along with The Art of Color and Interaction of Color, as primary sources of inspiration for all my color classes.